お問い合わせフォームなど既存の入力フォームからPOSTされた値を kintone REST API を使ってレコード追加する方法のメモ。
裏の処理内容は「kintone | PHPのcURL関数で kintone API を叩いてレコードを追加する方法」と同様で、PHPのcURL関数で kintone REST API を叩いてレコードを追加します。
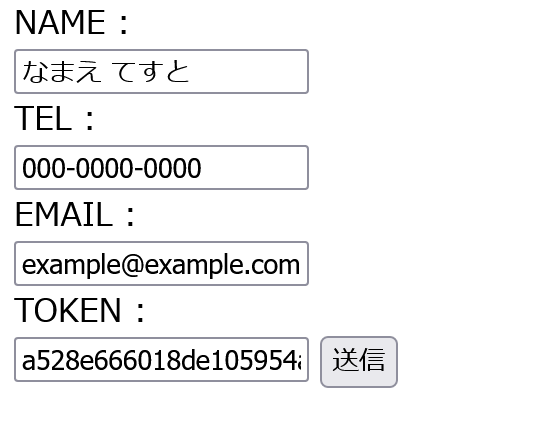
入力フォーム
入力フォーム

入力フォームソース
<?php
if (!ini_get("session.auto_start")) {
// セッション開始
$res = session_start();
}
$token = bin2hex(openssl_random_pseudo_bytes(24));
$_SESSION["token"] = $token;
?>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>入力 | レコード追加テスト</title>
</head>
<body>
<form action="add_record.php" method="POST">
NAME : <br>
<input type="text" name="name" value="なまえ てすと"><br>
TEL : <br>
<input type="text" name="tel" value="000-0000-0000"><br>
EMAIL : <br>
<input type="text" name="email" value="example@example.com"><br>
TOKEN : <br>
<input type="text" name="token" value="<?php echo $token; ?>">
<input type="submit">
</form>
</body>
</html>レコード追加処理
<?php
if (!ini_get("session.auto_start")) {
// セッション開始
$res = session_start();
}
/**
* KINTONE関連設定
*/
// KINTONE APIトークン
define('KINTONE_API_TOKEN', 'xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx'); //
// KINTONE アプリID
define('KINTONE_APP_ID', 1); //
// KINTONE サブドメイン
define('KINTONE_SUBDOMAIN', 'xxxxxxxxxxxx');
// KINTONE URL
define('KINTONE_URL', 'https://'.KINTONE_SUBDOMAIN.'.cybozu.com/k/v1/record.json');
/**
* その他設定
*/
define('URL_THANKS', 'complete.html');
/**
* 入力フォームからPOSTされた値セット
*/
$name = $_POST["name"];
$tel = $_POST["tel"];
$email = $_POST["email"];
/**
* cURL送信内容設定
*/
// リクエストヘッダー
$headers = [
'X-Cybozu-API-Token: ' . KINTONE_API_TOKEN,
'Content-Type: application/json'
];
// POSTする内容(name, tel, email はフィールドコード)
$fields = [
'app' => KINTONE_APP_ID,
'record' =>
[
'name' => [
'value' => $name
],
'tel' => [
'value' => $tel
],
'email' => [
'value' => $email
]
]
];
$fields_json = json_encode($fields);
/**
* トークンチェック後、正常な遷移の場合、レコード追加処理を実行
*/
if (!empty($_POST["token"]) && $_POST["token"] === $_SESSION["token"]) {
// echo 'トークンチェック : OK';
/**
* cURLセッション初期化から終了
*/
// curlセッション初期化
$ch = curl_init();
// オプション設定
curl_setopt($ch, CURLOPT_URL, KINTONE_URL); // URL
curl_setopt($ch, CURLOPT_CUSTOMREQUEST, 'POST'); // メソッド名
curl_setopt($ch, CURLOPT_HTTPHEADER, $headers); // ヘッダー
curl_setopt($ch, CURLOPT_POSTFIELDS, $fields_json); // POSTで送信するデータ
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); // 返り値を文字列で返す(false にすると出力される)
// curl実行
$response = curl_exec($ch);
// curlセッション終了
curl_close($ch);
// セッションの値を削除
unset( $_SESSION["name"] );
unset( $_SESSION["tel"] );
unset( $_SESSION["email"] );
unset( $_SESSION["token"] );
// リダイレクト
header('Location: '.URL_THANKS , true, 301);
exit;
} else {
echo 'トークンチェック : NG';
}
完了ページ
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>完了 | レコード追加テスト</title>
</head>
<body>
Complete
</body>
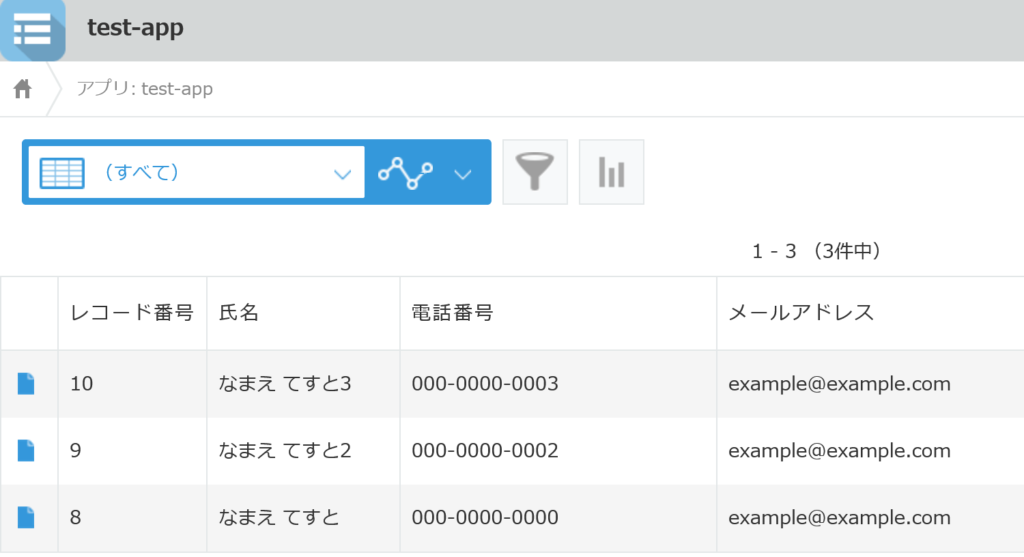
</html>レコード追加完了後、アプリ管理画面の方で確認すると以下のように入力フォームから追加した内容が確認できます。

動作環境情報
"エックスサーバー" スタンダード(旧X10) "PHP" 7.4.33 kintone スタンダードコース(開発者アカウント)





コメント