WordPressのフォームプラグイン「Contact Form 7」は自動的にPタグやBRタグが自動挿入される機能があるためレイアウトが崩れてしまう場合があります。
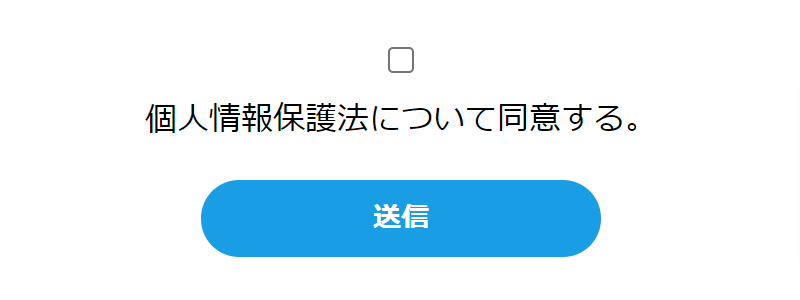
レイアウトが崩れた表示
画像
自動成型機能により挿入されたBRタグ、Pタグによりチェックボックス横のラベルが改行されてしまっています。

ソースコード
<div class="check">
<input type="checkbox" id="check" name="check_policy"><br>
<label for="check">個人情報保護法について同意する。</label>
</div>
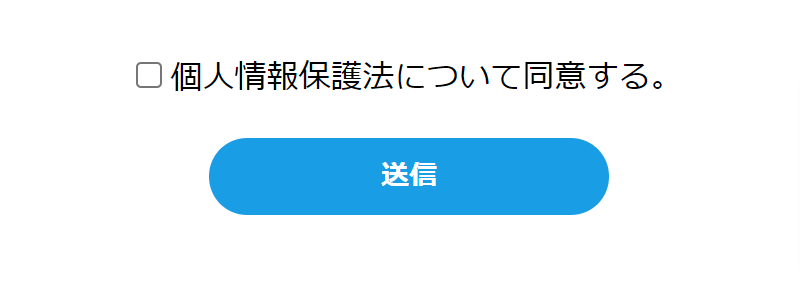
<p><input type="submit" value="送信" class="wpcf7-form-control wpcf7-submit"><span class="ajax-loader"></span></p>意図した表示
画像

ソースコード
<div class="check">
<input type="checkbox" id="check" name="check_policy">
<label for="check">個人情報保護法について同意する。</label>
</div>
<input type="submit" value="送信" class="wpcf7-form-control wpcf7-submit">
<span class="ajax-loader"></span>自動成型機能を無効にする方法1
wp-config.php に以下の設定を追加することで自動成型機能を無効にすることが出来、”意図した表示” のように改行されず正常に表示されるようになります。
define( 'WPCF7_AUTOP', false );自動成型機能を無効にする方法2
方法1では wp-config.php に設定する方法でしたが、Git でテーマのバージョン管理を行う場合など、都合が悪い場合は functions.php でも同様に自動成型機能を無効にすることが可能です。
/**
* CF7 自動成型機能を無効にする
*/
function wpcf7_autop_return_false()
{
return false;
}
add_filter('wpcf7_autop_or_not', 'wpcf7_autop_return_false');動作環境情報
エックスサーバー(x10) PHP 7.4.13 MySQL 5.7 WordPress 5.7.2 Contact Form 7 5.4.1




コメント
こんにちは。通りすがりです。
有用なコードをありがとうございます。
自動成型機能を無効にする方法2
について、追加で共有いたします。
WordPressにはfalseを返すFunction(__return_false)が用意されているので、add_filter(‘wpcf7_autop_or_not’, “__return_false”);
これで機能すると思います。
ご参考になれば幸いです。
情報いただき有り難うございますm(_ _)m
いただいたコードの方が1行でスッキリしていいですね!