バスケットボールスコア入力アプリ(ランニングスコア)に保存済みデータ管理機能を追加しました。
機能概要
新たに追加された保存済みデータ管理機能では、ユーザーは以下の操作を行うことができます:
- 保存済みデータの閲覧: アプリ内でこれまでに保存した試合データを一覧で確認できます。
- 試合データの編集: 試合名や会場名を直接編集できます。
- 試合データの削除: 不要になった試合データを削除することができます。
スクリーンショット
ホームスクリーン
ホームスクリーンでは、「チーム登録」、「スコア入力」、「保存済みデータ管理」などのオプションを選択できます。

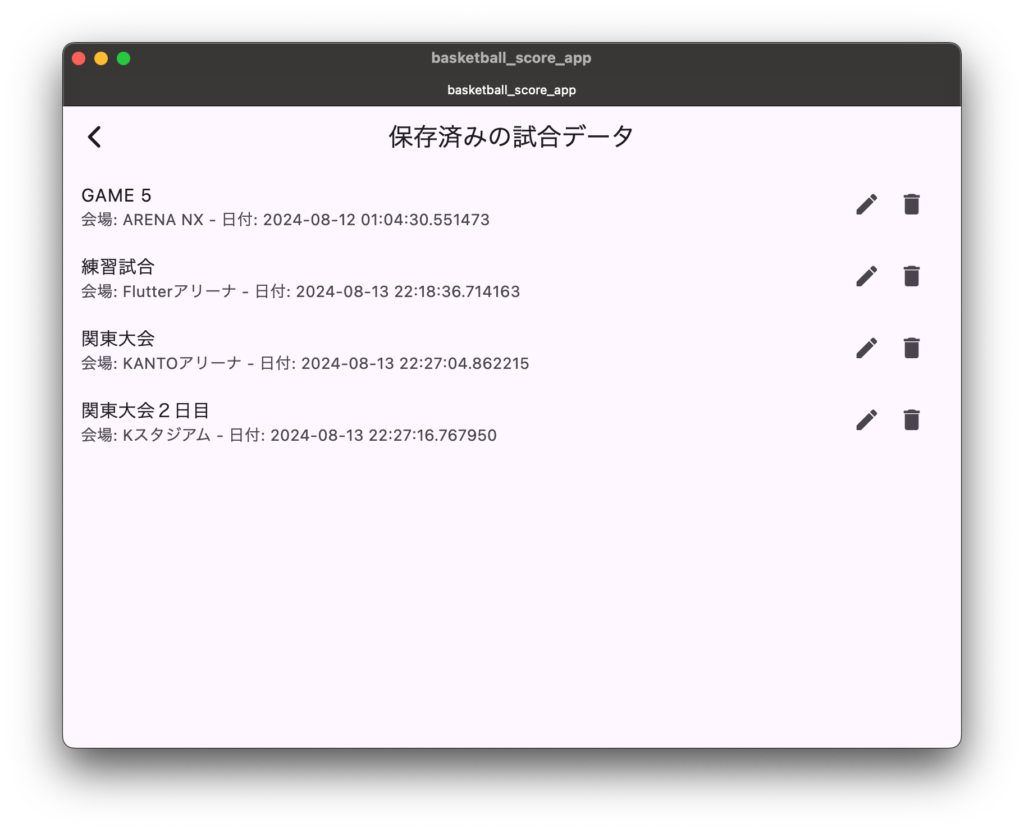
保存済みデータリスト
保存済みデータリスト画面では、ユーザーがこれまでに入力した試合データを一覧で表示します。

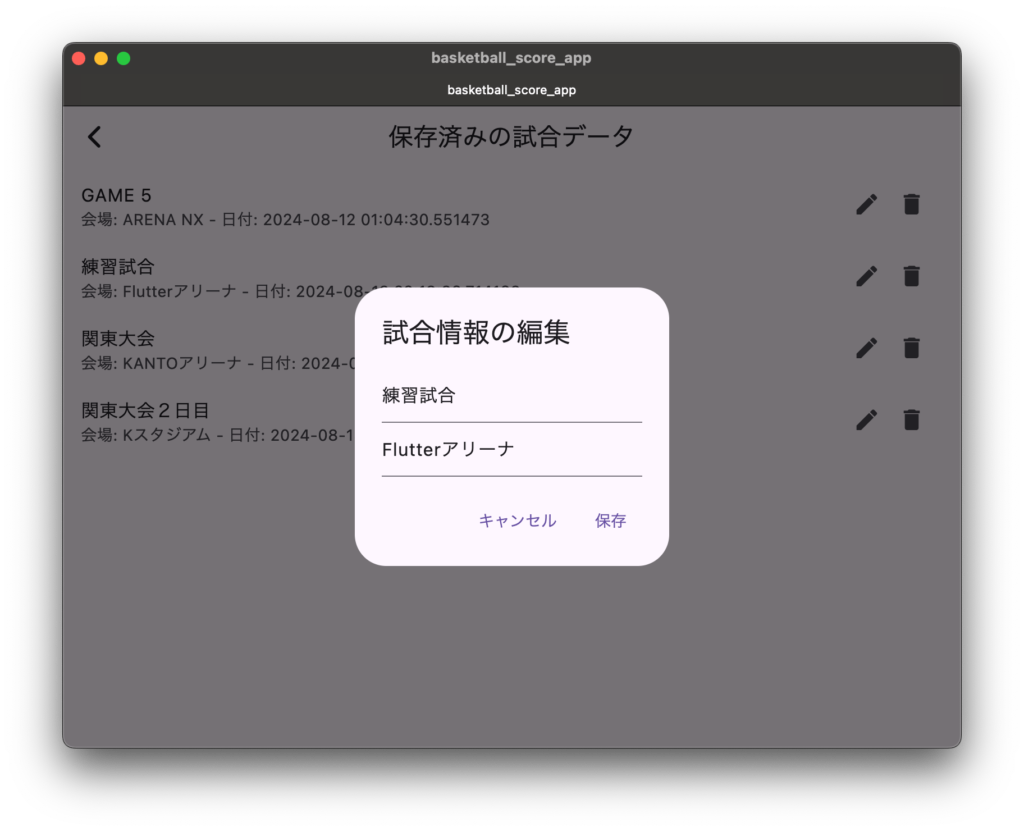
編集ダイアログ
試合データの編集ダイアログでは、試合名や会場名を変更できます。

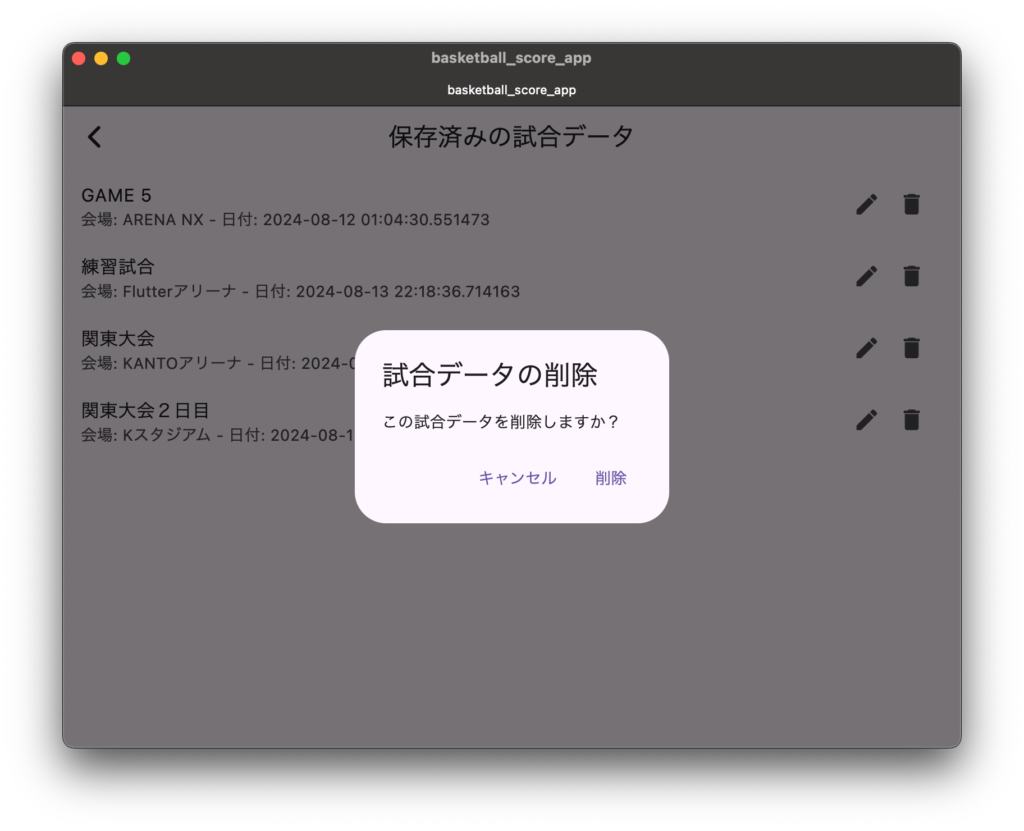
削除ダイアログ
試合データを削除する際には、削除確認のダイアログが表示され、誤って削除してしまうことを防ぎます。

実装の詳細
データのロード
アプリは起動時にデータベースから試合データをロードし、ユーザーインターフェースに表示します。GameEntryProviderを使用してデータベースと通信し、試合データを取得します。
Future<void> _loadGames() async {
List<GameEntry> games = await _gameProvider.getAllGames();
setState(() {
_games = games;
});
}試合データの編集
編集機能では、ユーザーが試合名や会場名を変更できるようにしました。変更後は、データベースを更新し、最新の情報を表示します。
void _showEditGameDialog(GameEntry game) {
TextEditingController nameController = TextEditingController(text: game.name);
TextEditingController venueController = TextEditingController(text: game.venue);
showDialog(
context: context,
builder: (BuildContext context) {
return AlertDialog(
title: Text("試合情報の編集"),
content: Column(
mainAxisSize: MainAxisSize.min,
children: [
TextField(
controller: nameController,
decoration: InputDecoration(hintText: '試合名'),
),
TextField(
controller: venueController,
decoration: InputDecoration(hintText: '会場名'),
),
],
),
actions: [
TextButton(
onPressed: () => Navigator.of(context).pop(),
child: Text("キャンセル"),
),
TextButton(
onPressed: () async {
GameEntry updatedGame = GameEntry(
id: game.id,
name: nameController.text,
venue: venueController.text,
date: game.date, // 日付はそのまま
teamAId: game.teamAId, // 既存のteamAIdを保持
teamBId: game.teamBId, // 既存のteamBIdを保持
);
await _gameProvider.updateGame(updatedGame);
_loadGames();
Navigator.of(context).pop();
},
child: Text("保存"),
),
],
);
},
);
}試合データの削除
削除機能は、試合データを削除する前に確認ダイアログを表示し、ユーザーの意図を確認します。削除後はデータベースを更新し、最新のデータを画面に表示します。
void _showDeleteConfirmationDialog(int gameId) {
showDialog(
context: context,
builder: (BuildContext context) {
return AlertDialog(
title: Text("試合データの削除"),
content: Text("この試合データを削除しますか?"),
actions: [
TextButton(
onPressed: () => Navigator.of(context).pop(), // ダイアログを閉じる
child: Text("キャンセル"),
),
TextButton(
onPressed: () {
_deleteGame(gameId);
Navigator.of(context).pop(); // ダイアログを閉じる
},
child: Text("削除"),
),
],
);
},
);
}



コメント