バスケットボールスコア入力アプリ(ランニングスコア)の最新アップデートについて紹介します。今回の更新により、これまで固定情報になっていたチームと選手データを事前に登録したデータを活用し、スコア入力出来るようになりました。
新機能の概要
試合情報入力の改善
- チーム選択: 試合開始時に表示されるダイアログから、チームAとチームBを登録済みのチームから選択可能です。
- 選手選択: 選択したチームに所属する選手の番号が自動的に表示され、得点を記録する選手を選択できます。
新機能の使用方法
試合の設定
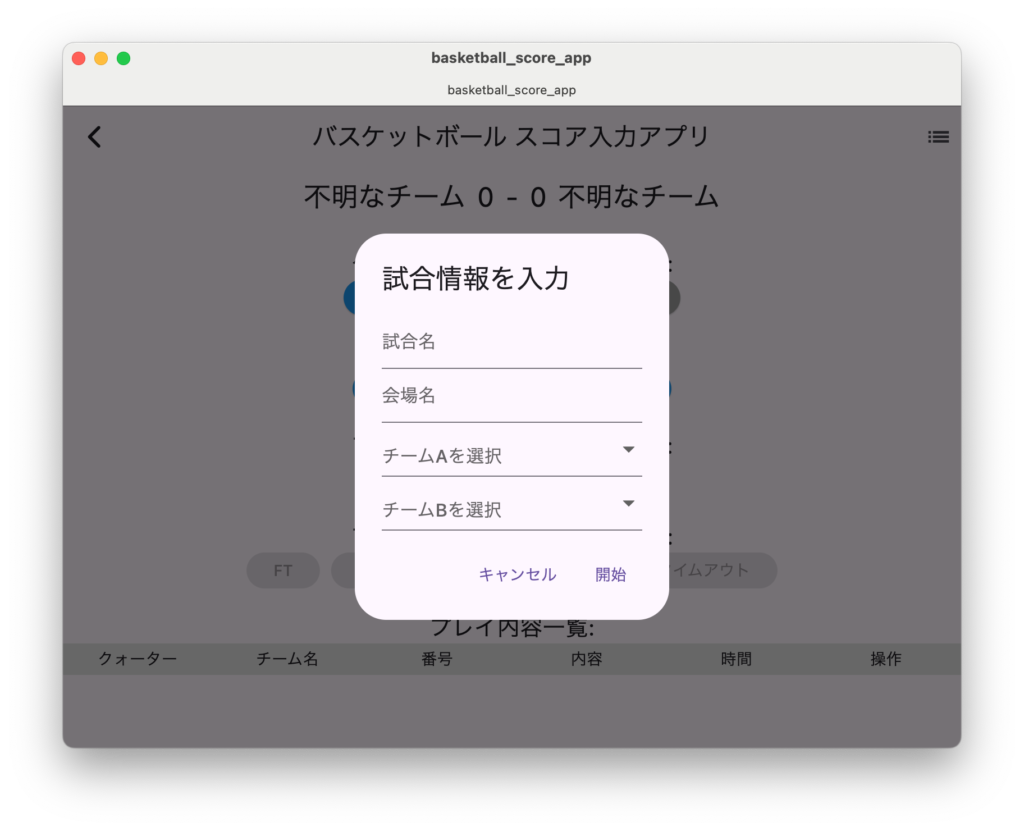
- 試合情報の入力: 試合が開始されるとダイアログが表示され、試合名、会場名、参加チームを選択します。
- チーム選択: ドロップダウンリストから事前に登録されたチームを選択します。
スコアの入力
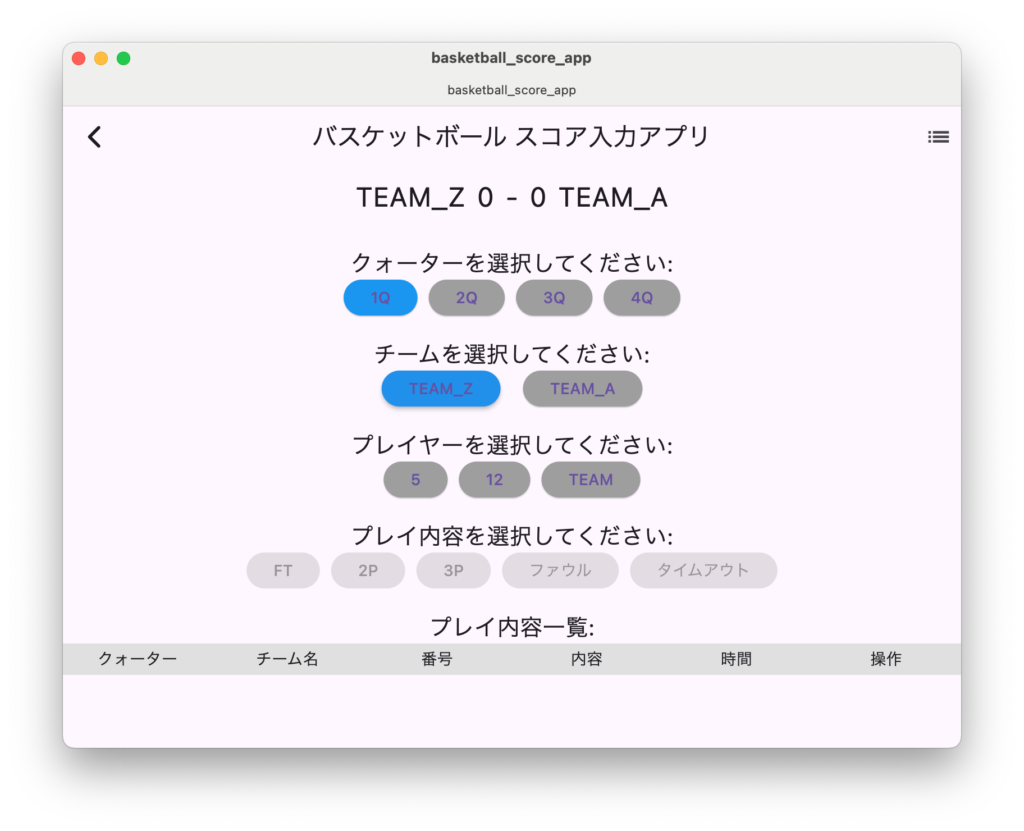
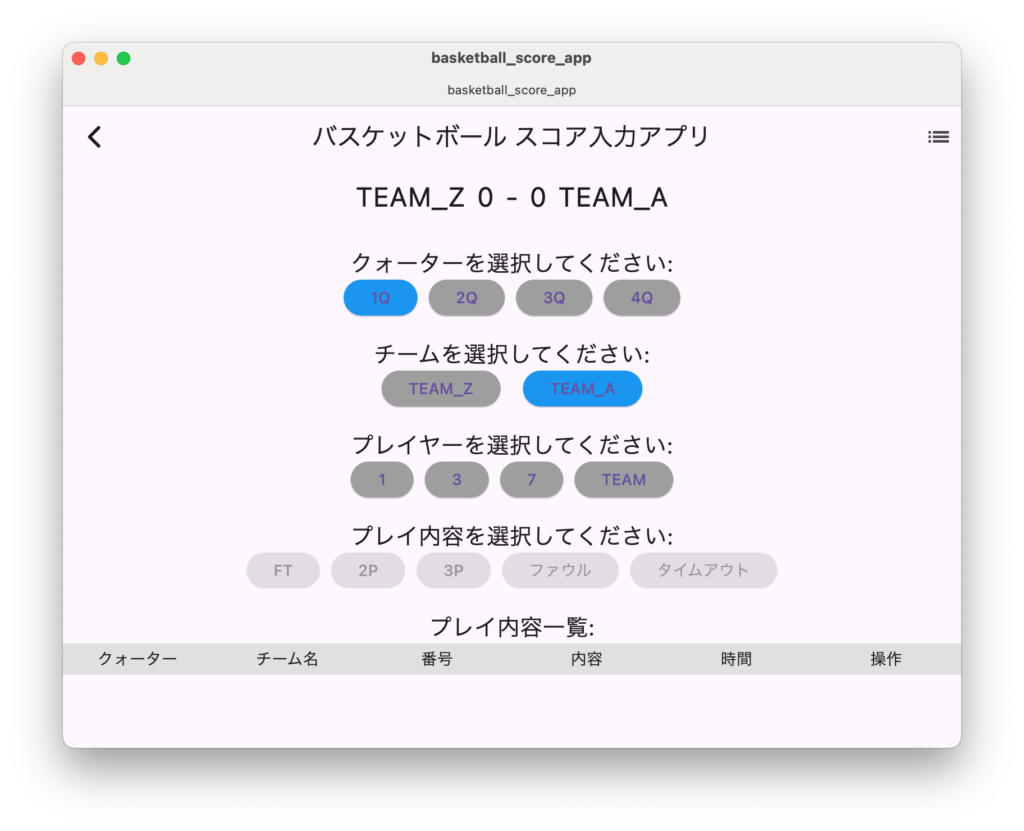
- 選手選択: チームを選択すると、そのチームに所属する選手のリストが表示されます。プレイヤーボタンをタップして、得点を記録する選手を選びます。
- プレイの選択: プレイ内容(FT、2P、3P、ファウル、タイムアウト)を選択し、スコアを入力します。
コードの一部
以下はスコア入力機能に関連する主要なコードスニペットです。
チーム選択のコード
DropdownButton<int>(
value: _selectedTeamAId,
onChanged: (int? newValue) {
setState(() {
_selectedTeamAId = newValue;
_selectedPlayerNumber = null; // チーム変更時に選手をリセット
});
},
items: _teams.map<DropdownMenuItem<int>>((Team team) {
return DropdownMenuItem<int>(
value: team.id,
child: Text(team.name),
);
}).toList(),
),選手選択のコード
Wrap(
spacing: 10,
children: _getPlayersForSelectedTeam()
.map((number) => ElevatedButton(
onPressed: () => _setPlayer(number),
child: Text('$number'),
style: ElevatedButton.styleFrom(
backgroundColor: _selectedPlayerNumber == number ? Colors.blue : Colors.grey,
),
))
.toList(),
),画面イメージ
試合情報入力ダイアログ

TEAM_Z選択中

TEAM_A選択中





コメント