この記事では、英語と日本語を扱う多言語対応のWordPressサイトで、デフォルト言語を英語としている場合に、カスタム投稿タイプ「News」のプレビュー機能で日本語プレビュー専用ボタンを追加する方法を解説します。この設定により、英語と日本語それぞれの内容を確認しながらプレビューできるため、コンテンツ管理がしやすくなります。
背景と目的
多言語対応のサイトにおいて、デフォルトを英語とし、日本語や他言語での出力も管理しやすい環境を整備することは、運営側にとって大変便利です。特に、プレビュー画面で日本語と英語の内容を個別に確認できるようにすると、誤植やレイアウト確認がしやすくなります。今回は、プレビューボタンを複製し、日本語プレビュー用にカスタマイズする方法を紹介します。
実装方法
以下のコードでは、カスタム投稿タイプ「News」に限定して、管理画面に日本語プレビュー専用のボタンを追加します。ボタンには?lang=jaパラメータが付与され、日本語版の内容を直接プレビューすることが可能になります。
コード
/**
* News 日本語プレビュー対応
*/
function add_custom_preview_button()
{
global $post_type;
// カスタム投稿タイプ "news" のみ対象に
if ($post_type === 'news') {
?>
<script type="text/javascript">
jQuery(document).ready(function($) {
// プレビューボタンを探す
var previewButton = $('#post-preview');
if (previewButton.length) {
// プレビューボタンを複製
var newPreviewButton = previewButton.clone();
// ボタンのテキストのみ(子要素を除外)を取得
var originalText = previewButton.contents().filter(function() {
return this.nodeType === 3; // テキストノードのみ取得
}).text();
// テキストの末尾に [JA] を追加
newPreviewButton.text(originalText.trim() + ' [JA]');
// URLに "?lang=ja" を追加
var newHref = newPreviewButton.attr('href') + '&lang=ja';
newPreviewButton.attr('href', newHref);
// 新しいボタンにスペース(マージン)を追加
newPreviewButton.css('margin-top', '10px');
// 新しいボタンをプレビューボタンの後に追加
previewButton.after(newPreviewButton);
}
});
</script>
<?php
}
}
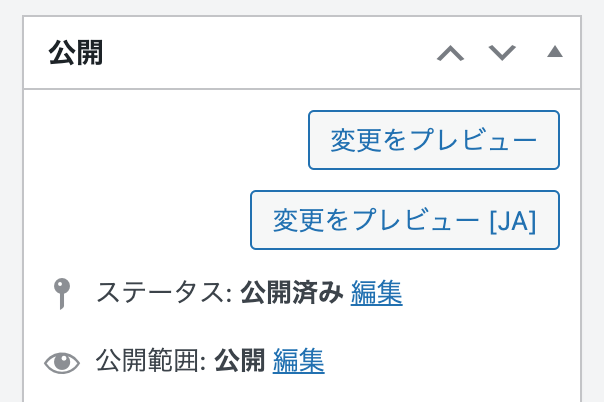
add_action('admin_footer', 'add_custom_preview_button');ボタン表示イメージ

解説
- デフォルト言語の設定:
- このサイトではデフォルト言語を英語に設定しているため、特別な対応を行わない限り英語でプレビューが表示されます。そこで、今回のコードは日本語プレビューに切り替えるための対応です。
- カスタム投稿タイプの対象限定:
$post_typeが「news」の場合にのみ、このコードが実行されるようにして、他の投稿タイプに影響を与えないようにしています。
- プレビューボタンの複製:
- jQueryで既存のプレビューボタンを複製し、複製したボタンに「[JA]」を追加。これにより日本語プレビュー用であることが明確になります。
- 日本語プレビュー用のURL設定:
- 複製したボタンには
?lang=jaパラメータが付与され、日本語プレビュー専用の内容を簡単に確認できるようにしています。
- UIの調整:
- 新しいプレビューボタンにマージンを追加して、見やすく配置しています。
まとめ
この設定により、デフォルトを英語に設定したサイトでも、簡単に日本語のプレビュー確認ができ、各言語ごとのコンテンツ管理がスムーズになります。



コメント