macOSの環境下で Express Generator を使ったアプリ作成から実行までの内容を書いていきます。
Express Generator インストール
Express Generator をインストールしていない場合は npm でインストールします。
npm install -g express-generator
アプリ作成ディレクトリへ移動
今回はデスクトップで作業を行いますのでターミナルでデスクトップへ移動します。
cd ~/Desktop
アプリ作成
以下のコマンドでアプリケーションを作成します。*テンプレートエンジンには “EJS”、アプリ名は “sample-app” とします。
express --view=ejs sample-app
コマンド実行
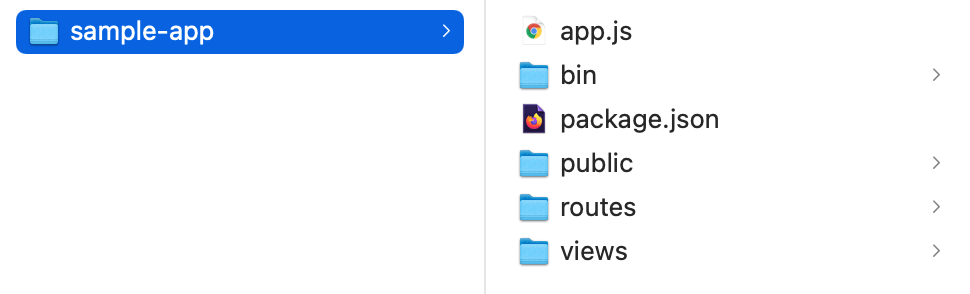
% express --view=ejs sample-app
create : sample-app/
create : sample-app/public/
create : sample-app/public/javascripts/
create : sample-app/public/images/
create : sample-app/public/stylesheets/
create : sample-app/public/stylesheets/style.css
create : sample-app/routes/
create : sample-app/routes/index.js
create : sample-app/routes/users.js
create : sample-app/views/
create : sample-app/views/error.ejs
create : sample-app/views/index.ejs
create : sample-app/app.js
create : sample-app/package.json
create : sample-app/bin/
create : sample-app/bin/www
change directory:
$ cd sample-app
install dependencies:
$ npm install
run the app:
$ DEBUG=sample-app:* npm start

必要なパッケージをインストール
Express Generator でアプリ作成を実行すると package.json に必要パッケージが追加されますので以下のコマンドで必要なパッケージをインストールします。
npm install
コマンド実行
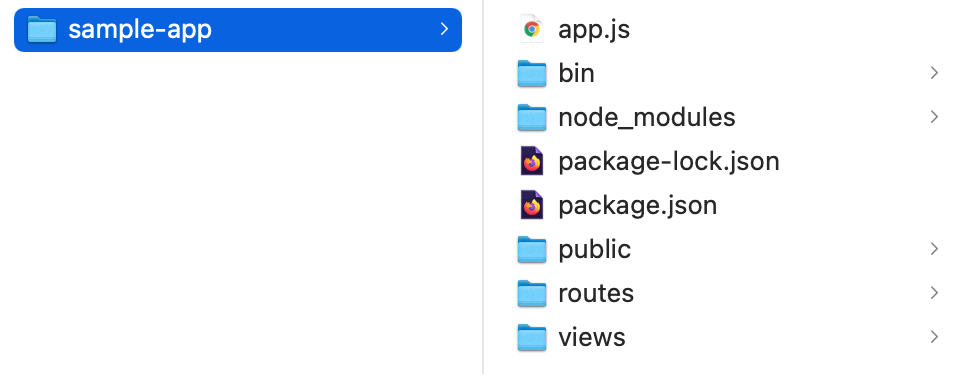
% npm install npm notice created a lockfile as package-lock.json. You should commit this file. added 54 packages from 38 contributors and audited 55 packages in 1.814s found 0 vulnerabilities

アプリ実行
最後に作成したアプリを実行します。作成した sample-app ディレクトリ内で以下の実行用のコマンドでアプリを実行します。
npm start
コマンド実行
% npm start > sample-app@0.0.0 start /Users/takuo/Desktop/sample-app > node ./bin/www
表示確認
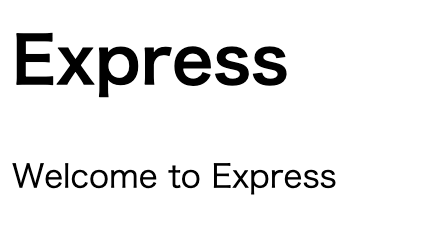
ブラウザに localhost:3000 と入力すると以下のように「Express – Welcome to Express」が表示されます。

アプリ終了
実行したアプリを終了する場合は、Control + c で終了します。
Control + c
アプリ作成から実行までのコマンド
Express Generator を使ったアプリ作成から実行までサクッと行いたい場合は以下のコマンドをターミナルに入力して実行します。
cd ~/Desktop express --view=ejs sample-app cd ~/Desktop/sample-app npm install npm start




コメント