ページビルダー系のプラグイン「Elementor」とフォーム作成プラグインの「MW WP Form」を組み合わせてサイト制作する際、注意が必要になるケースがあります。
Elementorでエラーが発生する条件
MW WP Form は入力・確認・完了ページが簡単につくれることが魅力の1つですが、URL設定の機能で、各ページのURL設定を行った状態で MW WP Form のフォームのショートコードが埋め込まれた確認ページ Or 完了ページをElementorで編集しようとするとエラーが発生します。
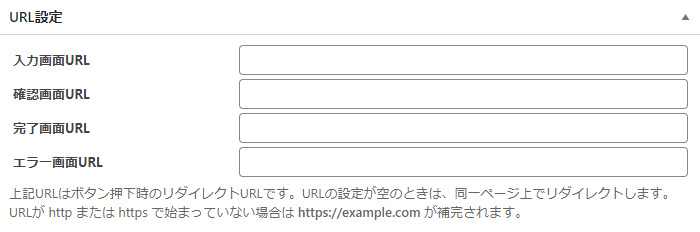
MW WP Form の URL設定

Elementorエラー内容
エラー画像

エラーメッセージ
ページにコンテンツエリアが見つかりませんでした。 Elementor がこのページで動作するためには、 現在のテンプレートで 'the_content' 関数を呼び出す必要があります。
原因
原因の詳細を突き詰めたわけではありませんので、あまりテクニカルな内容ではありませんが、以下2点が原因かと思っています。
- MW WP Form はURL設定後にダイレクトに確認・完了ページを参照すると入力ページへリダイレクトされる
- Elementorで確認ページが設定される可能性を考慮した設計になっていない(文化の違い??)
回避方法
Elementor側の対応は難しいと判断したため、MW WP Form の方で、URL設定を空にするかベースのURLを同じにしてステップを識別するためのパラメーターを付加する形でエラーを回避できることを確認できました。
MW WP Form のURL設定を空にする
入力・確認・完了ページのURLを特別分ける必要がなければ以下のようにURL設定を空にします。

ベースのURLを共通にしステップ識別のためのパラメータ付加
Googleアナリティクスのコンバージョン測定などで確認・完了ページを識別する必要がある場合は、識別用のパラメーターを付加する方法で対応することにしました。

動作環境情報
さくらのレンタルサーバー PHP 7.3.16 MySQL 5.7 WordPress 5.4 Elementor 2.9.8 MW WP Form 4.2.0




コメント