グラフAPIエクスプローラへ移動
Facebook for Developers でアプリを事前に登録している状態でマイアプリ等のページへ遷移後にメニューに表示されるツール内の “グラフAPIエクスプローラ” へ移動します。

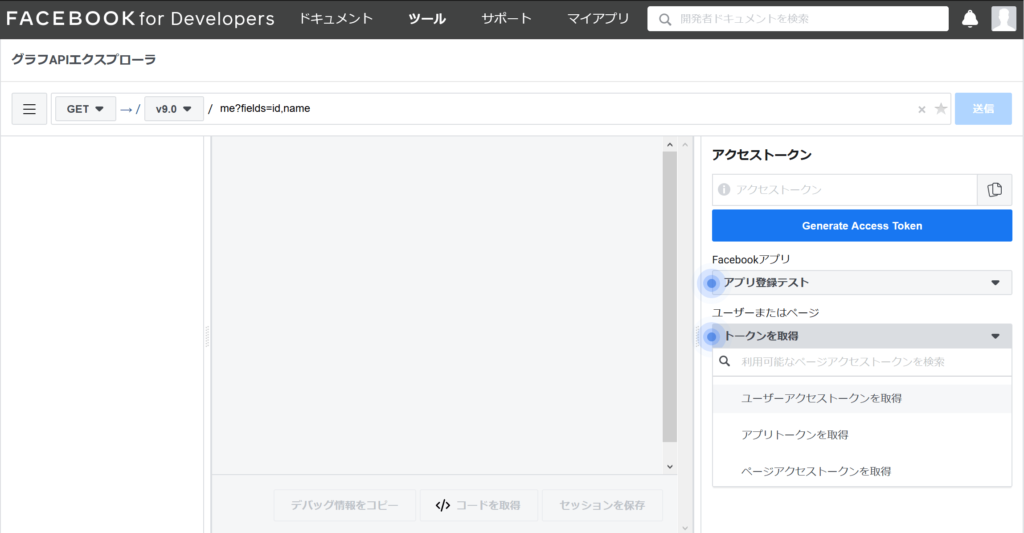
アクセストークン取得
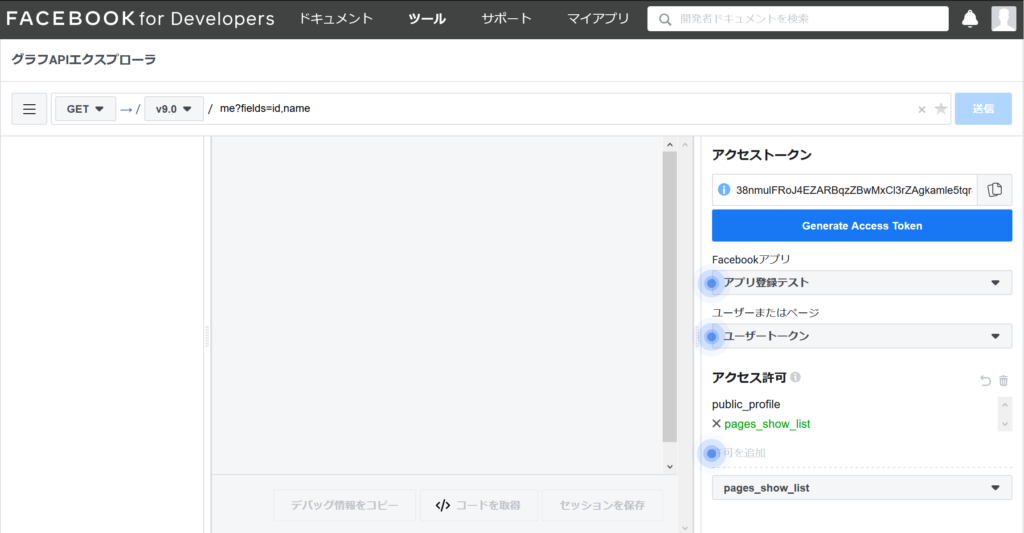
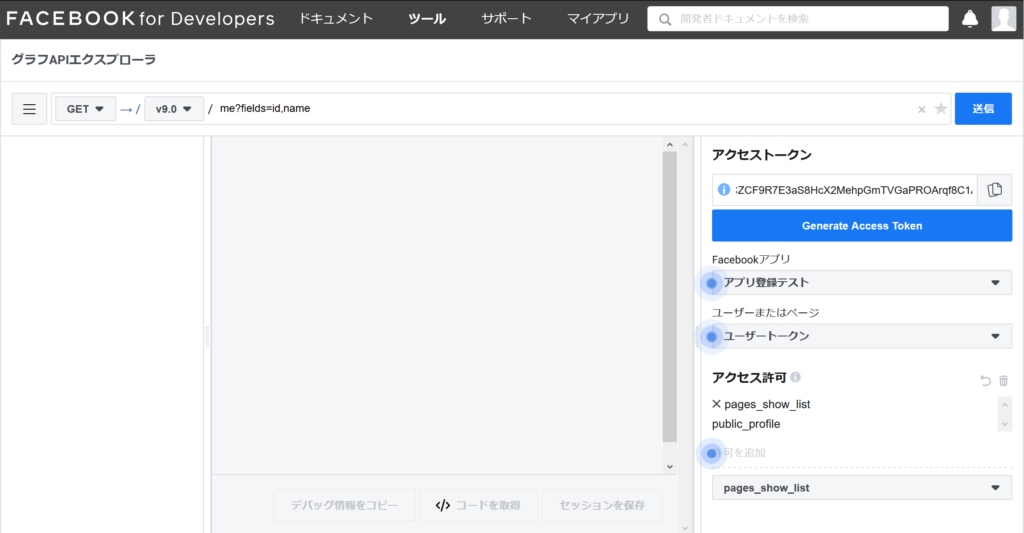
グラフAPIエクスプローラの右の方に “アクセストークン” 関連の項目がありますので、”ユーザーまたはページ” のセレクトボックスの “ユーザアクセストークンを取得” を選択します。

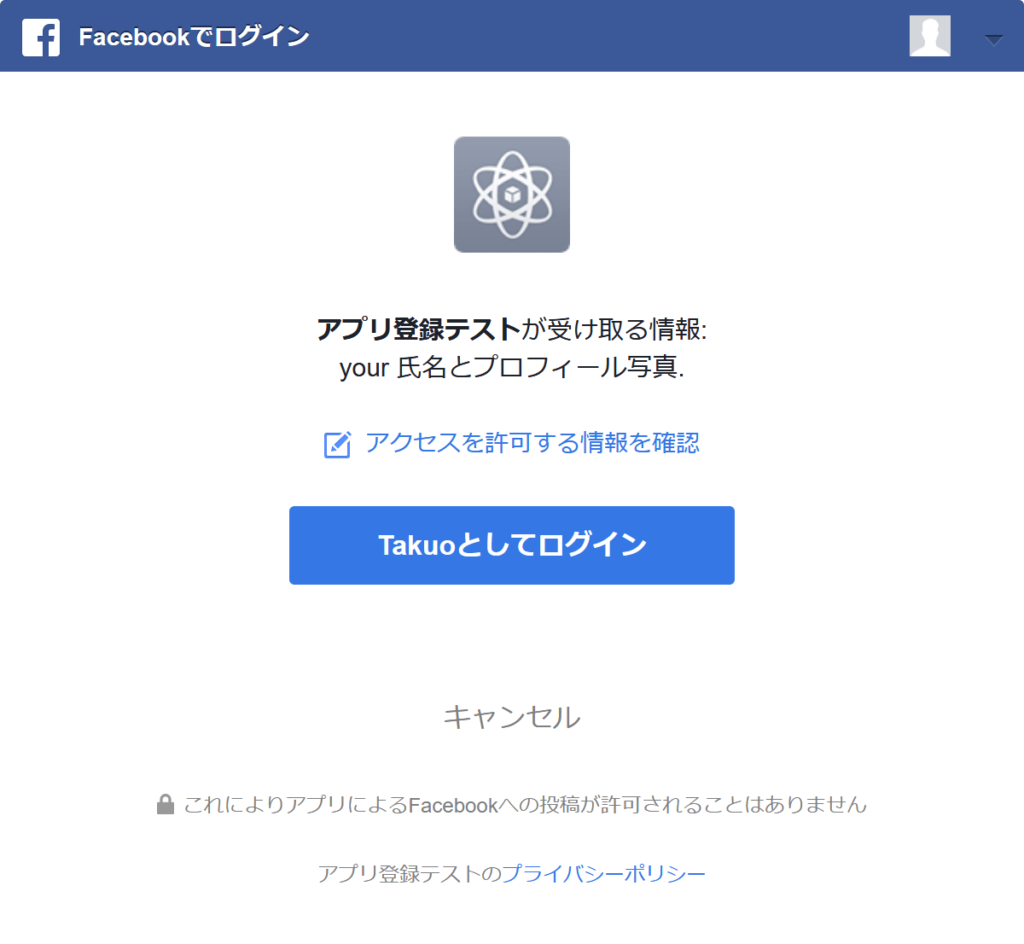
その後、以下のモーダルが表示されますのでログインをクリックし次へ進みます。

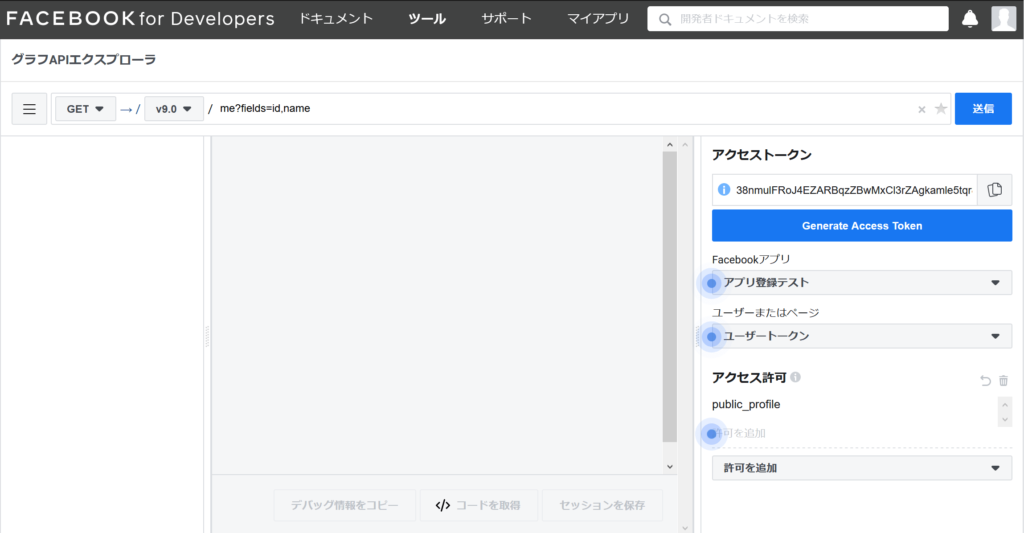
アクセストークンの発行が無事完了すると以下のようにアクセストークンの入力フォームに入力された状態になります。(※この後、再発行をするためコピーは不要です。)

アクセス許可の追加設定
アクセス許可に “pages_show_list” を入力し Generate Access Token ボタンをクリックします。

許可設定用のモーダルが開きますので、ログインボタンをクリック。

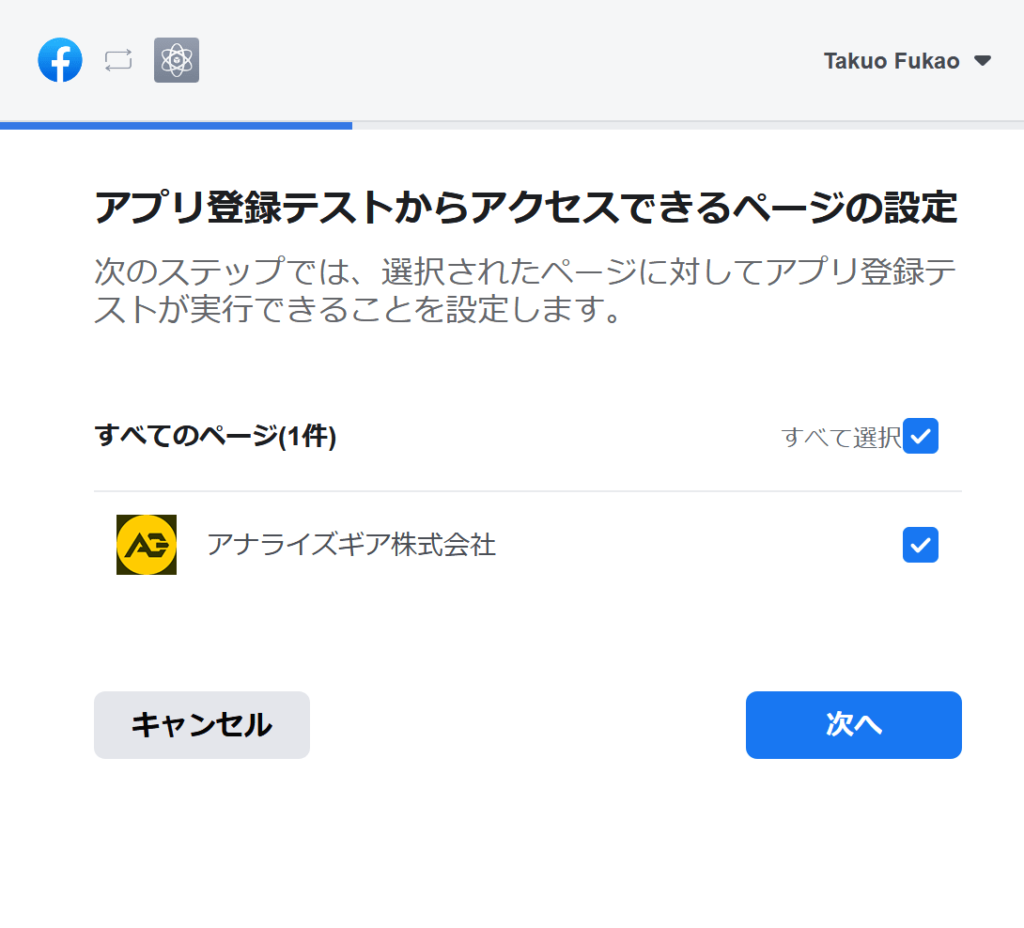
アプリと紐づけるページを選択し次へ

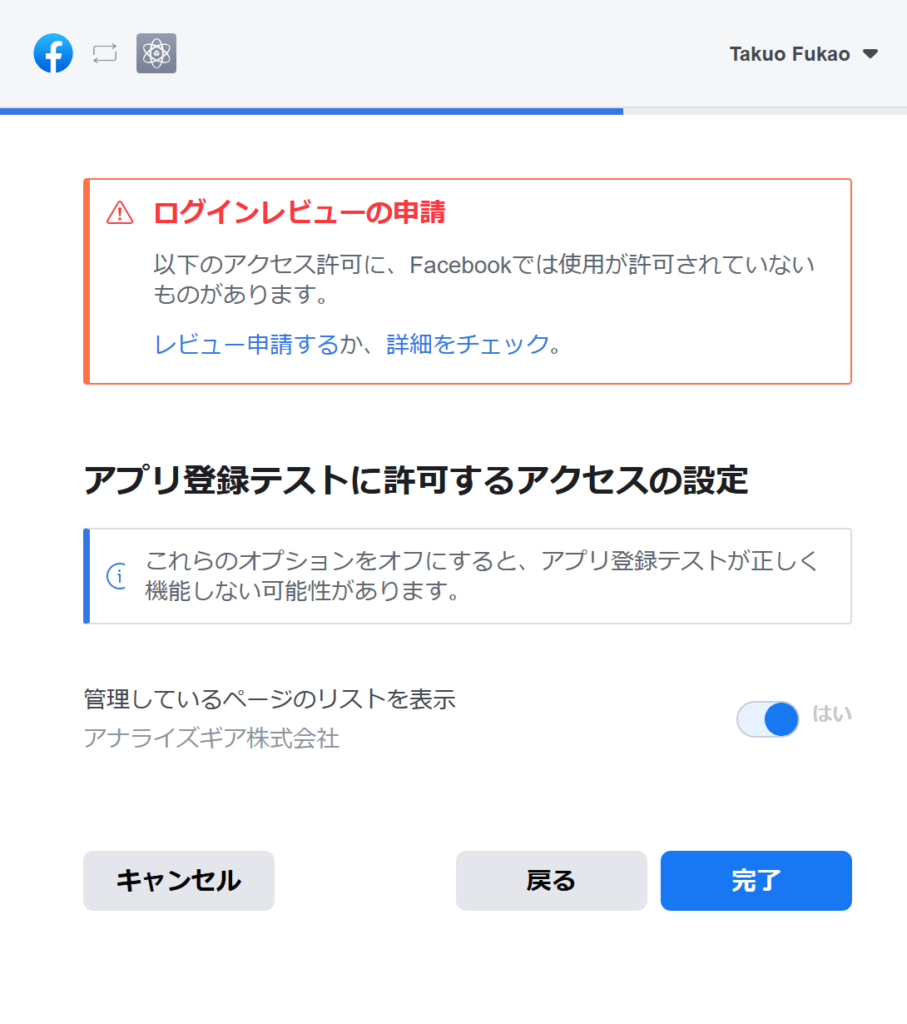
ログインレビューの申請などそのままにし設定は変えずに完了ボタンをクリックします。

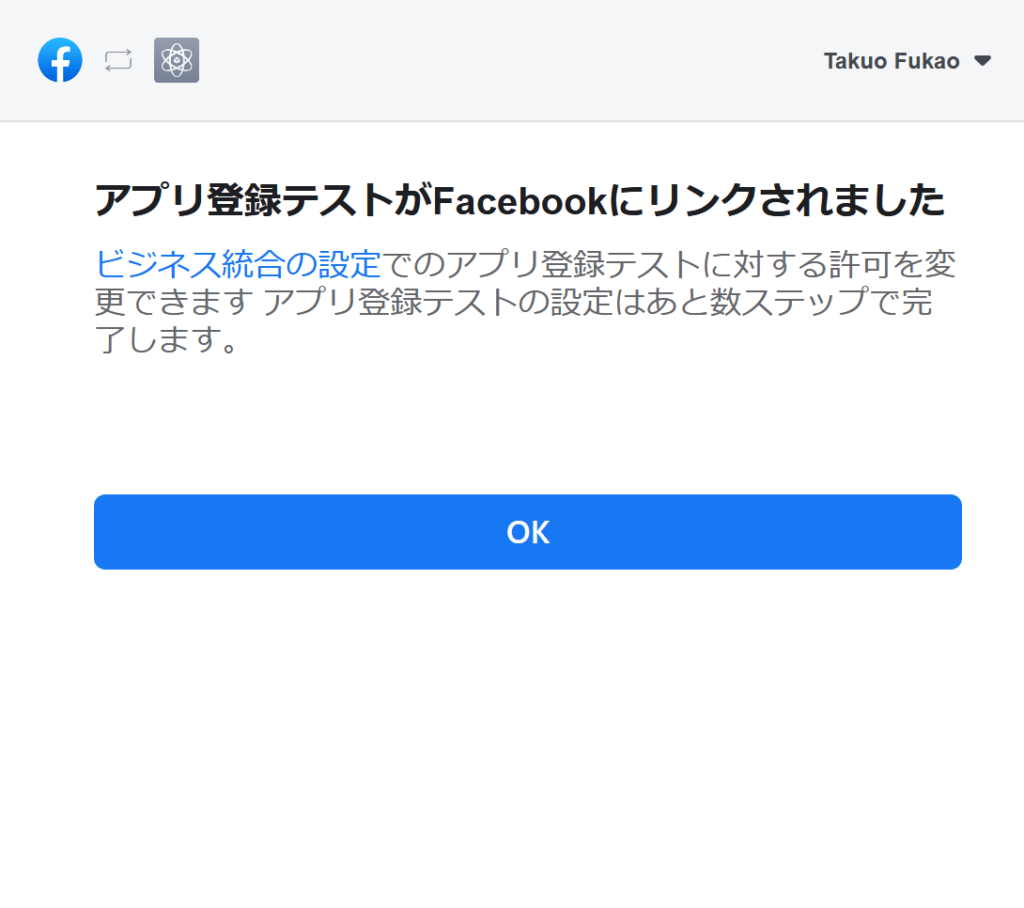
設定の流れの最後に問題がなければ以下のような画像のページになりますのでOKをクリックしグラフAPIエクスプローラへ戻ります。

上記の一連のアクセストークンの再発行が終わると新たなアクセストークンが入力フォームに入力された状態になりますので、コピーします。

アクセストークンの有効期限を延ばす
アクセストークンの有効期限を “約1時間以内” から “約2ヶ月以内” に延ばすために以下の作業を行います。
アプリID と app secret 取得
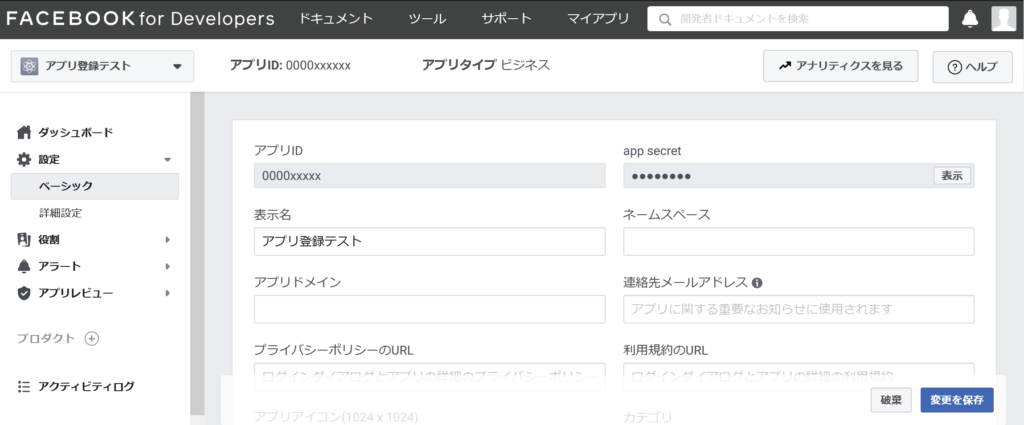
マイアプリから対象のアプリ選択し [設定] 内の “ベーシック” のページへ移動し上部に表示される “アプリID” と “app secret” を取得します。

有効期限の延長実行
先ほど取得したアプリID、app secret、最初に取得した期限が一時間以内のアクセストークンの3つの情報を使いアクセストークンの有効期限の延長を実行します。
上記URLのフォーマットの各値を取得したものに置き換えブラウザなどから入力し有効期限の延長を実行します。
実行すると以下のフォーマットのJSONが返され最初の “access_token” が有効期限が延長された新たなアクセストークンです。
{"access_token":"xxxxxxxxxx","token_type":"bearer","expires_in":5183959}
有効期限の確認
アクセストークンデバッガー
グラフAPIエクスプローラと同じツールのメニュー内にアクセストークンデバッガーというアクセストークの状態を確認出来るツールがありますので移動します。

有効期限 約1時間以内のアクセストークン
まず一番最初に取得した有効期限が約1時間以内のアクセストークンを入力してデバッグボタンをクリックします。

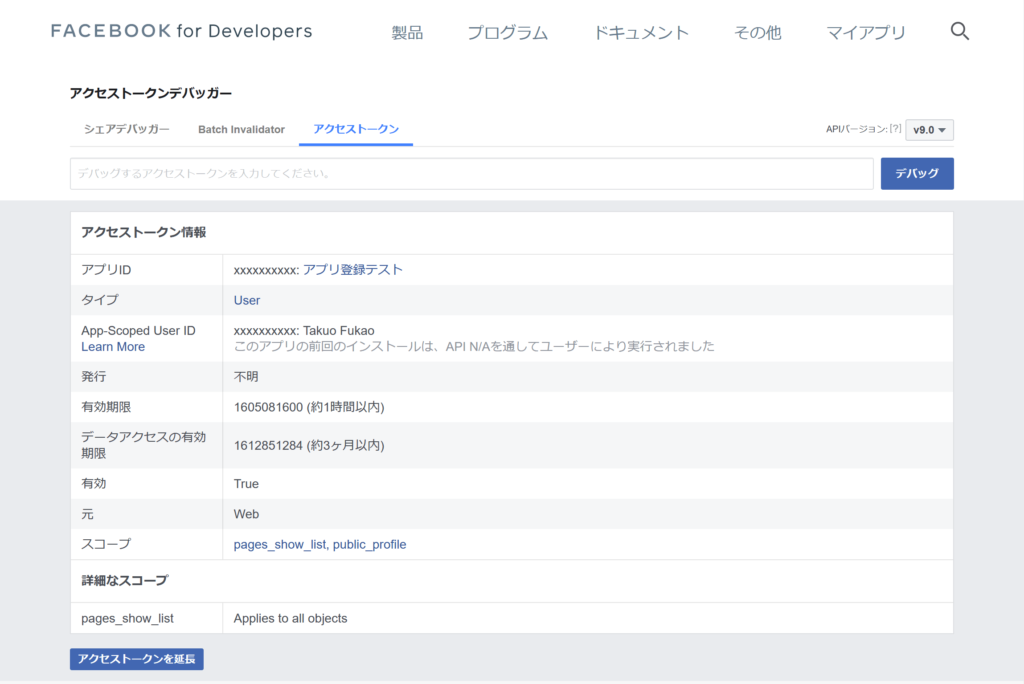
有効期限の項目に期限が約1時間以内と表示されていることが確認できます。
有効期限 約2ヶ月以内のアクセストークン
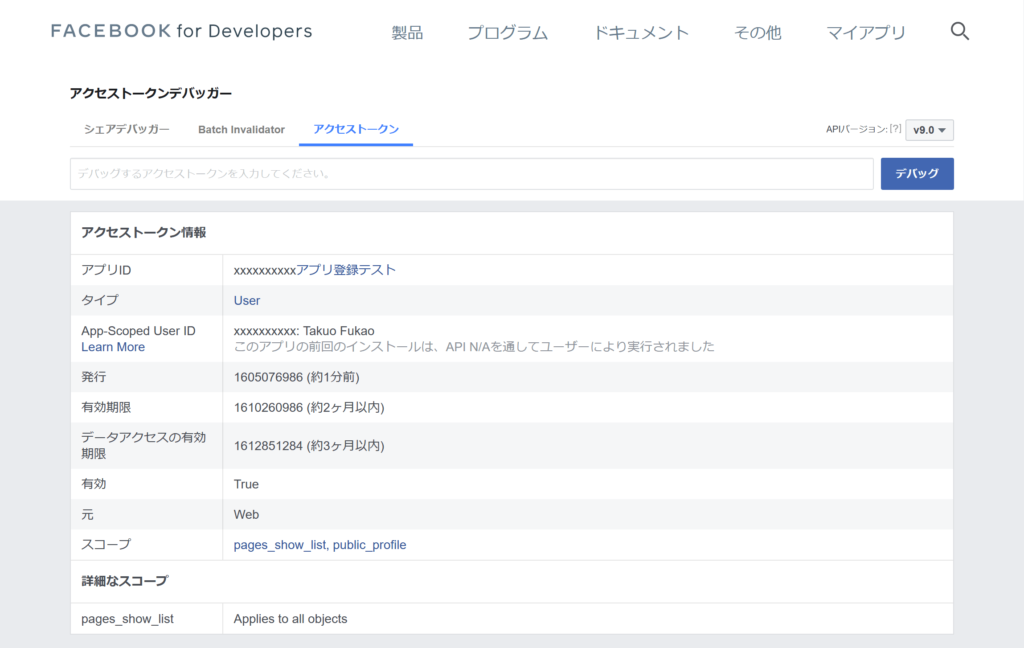
続いて先ほど取得した有効期限が約2ヶ月以内のアクセストークンを入力してデバッグボタンをクリックします。

有効期限の項目に期限が約2ヶ月以内と表示されていることが確認できます。
無期限のアクセストークンを取得
ようやく無期限のアクセストークンを取得するステップにきました。
無期限アクセストークン取得
以下のフォーマットでアクセストークンに有効期限が2ヶ月以内のものを指定してブラウザ等でアクセスし取得します。
JSON確認
取得に成功すると以下のようなJSONが返ってきます。(※伏字にしたりエンコード部分をデコードしていますので実際に返ってくるデータと一部異なります)
{
"data": [
{
"access_token": "XXXXXXXXXXXXXXXXXXX",
"category": "インターネット関連企業",
"category_list": [
{
"id": "xxxx",
"name": "インターネット関連企業"
}
],
"name": "アナライズギア株式会社",
"id": "xxxxxxxxxxxxxxx",
"tasks": [
"ANALYZE",
"ADVERTISE",
"MESSAGING",
"MODERATE",
"CREATE_CONTENT",
"MANAGE"
]
}
],
"paging": {
"cursors": {
"before": "xxxxxxxxxx",
"after": "xxxxxxxxxx"
}
}
}取得出来たJSONテキスト内の一番最初の “access_token” が有効期限が無期限のアクセストークンです。
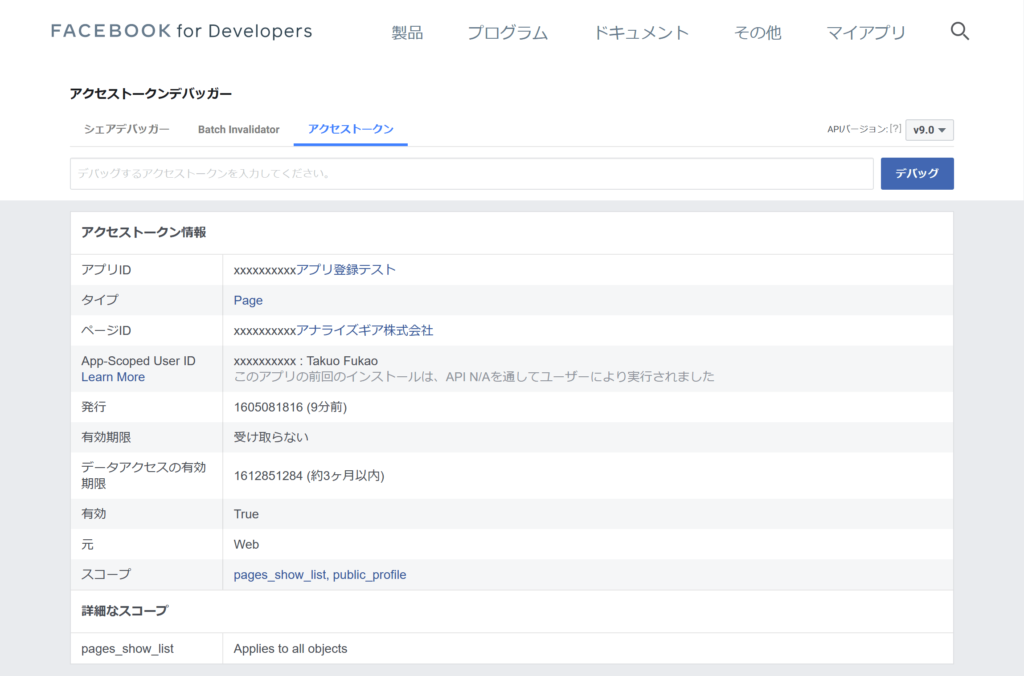
有効期限の確認
無期限のアクセストークンをアクセスデバッガーで確認します。日本語の表記が分かりづらいですが有効期限の項目が「受け取らない」という表示になっていれば期限がない無期限のアクセストークンのようです。





コメント