WordPressサイトのリニューアル時に下層ディレクトリ(/blog)に設置されていたWordPressブログ(投稿データ + タクソノミー ※カテゴリ)をルート直下のWordPressに統合しつつURLを変えずに対応する必要があったため前処理としてブログのテスト環境下で投稿タイプ(post_type)とタクソノミー(taxonomy)を変更する方法を書きます。
テスト環境構築
ファイル一式転送とDB接続情報変更
本番環境から取得したファイル一式をテストサーバーに転送して wp-config.php のDB接続情報を環境に合わせて変更します。
URL置換
WP-CLIの search-replace を使って一括でURLを置換します。
$ wp search-replace 'https://testA.analyzegear.co.jp/blog' 'https://testB.analyzegear.co.jp/blog' --path=<WordPressインストールディレクトリ>カスタム投稿タイプを追加する
functions.php 等でカスタム投稿タイプ(blog)追加用の設定を読み込みます。
<?php
/**
* カスタム投稿タイプ「ブログ:blog」追加設定
*/
function create_post_type_blog()
{
$labels = array(
'name' => _x('ブログ', 'post type general name'),
'singular_name' => _x('ブログ', 'post type singular name'),
'add_new' => _x('ブログを追加','blog'),
'add_new_item' => __('新しいブログを追加'),
'edit_item' => __('ブログを編集'),
'new_item' => __('新しいブログ'),
'view_item' => __('ブログを表示'),
'search_items' => __('ブログを探す'),
'not_found' => __('ブログはありません'),
'not_found_in_trash' => __('ゴミ箱にブログはありません'),
'parent_item_colon' => ''
);
$args = array(
'labels' => $labels,
'public' => true,
'show_ui' => true,
'rewrite' => array('slug'=>'blog','with_front'=>false),
'query_var' => true,
'has_archive' => true,/* アーカイブ生成 */
'hierarchical' => true,
'capability_type' => 'post',
'publicly_queryable' => true,/* 投稿画面に表示 */
'supports' => array('title', 'editor','thumbnail', 'author'),
'taxonomies' => array('blog_cat'),
'menu_icon' => 'dashicons-edit-large', //アイコン
);
register_post_type('blog',$args);
// ブログカテゴリー
$args = array(
'label' => 'ブログカテゴリー',
'public' => true,
'show_ui' => true, /* 項目の表示 */
'query_var' => true,
'hierarchical' => true, /* 階層化あり */
'update_count_callback' => '_update_post_term_count',
'rewrite' => array('slug'=>'category','with_front'=>false),
);
register_taxonomy('blog_cat','blog',$args);
}
add_action( 'init', 'create_post_type_blog' );投稿タイプを変更する
投稿データに設定されている投稿タイプ “post” を追加したカスタム投稿タイプ “blog” に変更します。
UPDATE wp_posts SET post_type='blog' WHERE post_type='post';タクソノミーを変更する
UPDATE wp_term_taxonomy SET taxonomy = 'blog_cat' WHERE taxonomy = 'category';エクスポート
WordPress標準のエクスポート機能を使って管理画面からエクスポートします。エクスポートするファイル内容の選択肢は追加した「ブログ」のみを選択してダウンロードします。
インポート
WordPress標準のインポート機能で先ほどエクスポートしたXMLファイルをインポートします。
画像データの同期・設定
uploadsディレクトリを同期
rsyncでuploadsディレクトリを同期します
$ rsync -av blog/wp-content/uploads/ newdir/wp-content/uploads/
uploadsまでのURL変更
uploadsまでのパスが変わりますので、 WP-CLIの search-replace を使って一括でURLを置換します。
$ wp search-replace 'https://testB.analyzegear.co.jp/blog/wp-content/uploads' 'https://testB.analyzegear.co.jp/newdir/wp-content/uploads' --path=<WordPressインストールディレクトリ>Media from FTP でメディアライブラリに登録
WordPress標準のエクスポート/インポート機能を使っても利用していた画像の移行が出来ないためプラグインの「Media from FTP」を利用して uploads ディレクトリ以下にある画像をメディアライブラリに登録します
※注)登録処理を行うとオリジナルの画像は削除されサムネイルのみ残るようですので、オリジナルのURLを貼り付けている記事がある場合はリンク切れが起きる可能性があります
※注)当方の対応した案件ではオリジナル画像のURLが貼り付けているものが多数ありましたので、「 Media from FTP 」を用いてメディアライブラリに登録する作業はスキップしました。
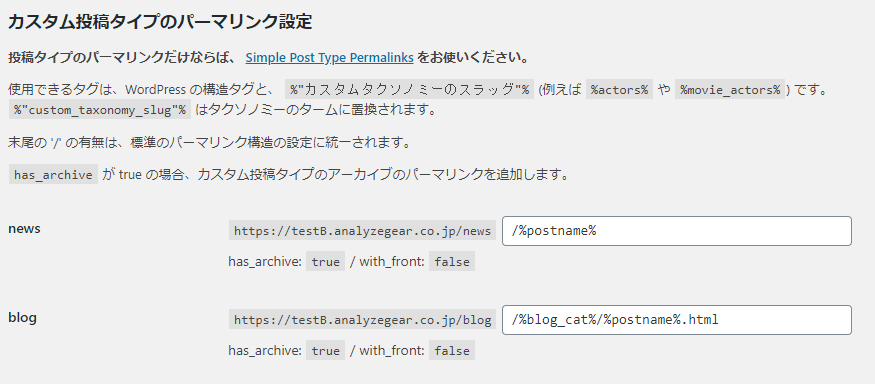
カスタム投稿タイプのパーマリンク設定
プラグインの「Custom Post Type Permalinks」を用いて元のブログ記事と同じパーマリンクになるよう設定します。






コメント